Review: SymmetryWorks and Tessella
SymmetryWorks 3.1

Developer: Artlandia, Inc.
Price: $215 (download); $241 (3 CD-ROMs and extras); $108 (student)
Requirements: Adobe Illustrator 8, Mac OS 8 through 10.3, excluding 10.0.
Trial: None (30 day money-back guarantee on purchase)
Tessella 1.21

Developer: Stephen Vincent
Price: $40
Requirements: Adobe Illustrator 10 (older versions still available).
Trial: Fully-featured (30 days)
Some regular ATPM readers will know that I usually write the outlining column for ATPM. I’ve had many requests for a look at “MindMapping” outliners, those that switch back and forth between a conventional outline and a “whiteboard” diagram of the same set of concepts and relationships.
This mindmapping column will be no trivial matter, because it touches on the relationship between graphic layout and how concepts and concept groupings are perceived. My goal in the past has been to provide as much background as possible to help you make your own decisions about the tools you use. In this case, we move into complex territory.
So this month, I take a little detour. That’s because ordinary outliners are a relatively simple beast; they are basically linear text flows that have some graphic properties: indentations, collapsing, and possibly styles. The idea is that you can “see” the structure and deal with whatever you are creating on two levels—local and global.
When you move to the other side of the line, when the graphical layout dominates, the theories of perception get quite a bit more numerous and controversial. I have done lots of work in this area for the military and have some personal notions about graphic structure, which will color the mindmapping column to come.
So let’s dive in. If you work with graphics, chances are you work with Abobe Illustrator. If you are in the business of making charts (for instance with OmniGraffle) or diagrams for Keynote or even visual models for yourself using a mindmapper, you need to consider these two symmetry plug-ins.
Illustrator is one of a few “platform” applications that relies on third-party developers to supply extensions as plug-ins to address niche uses and vertical markets. (There are many sites that provide listings and reviews of Illustrator plug-ins. Search on “Illustrator Plug-ins.”)
In this case, we will be looking at plug-ins designed to make patterns. You can use them for that of course, including making patterns for elements within drawings like textile patterns on curtains. We’ll review them for their intended purpose, but we’ll also note how useful they can be to generate grids and layouts for concept maps and compositions for art.

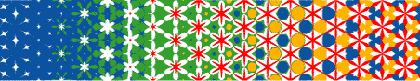
The Tessella Home Page Header
Tessella is the simpler and less expensive. Installation is trivial (as it is for nearly all such plug-ins); you simply drag a file to the “plug-in” folder. Tessella’s approach to interface design and documentation is very task-oriented and avoids all the mathematics and notation that accompanies “tiling” software.
And that’s basically what we are talking about: you draw a shape, and the plug-in makes copies that infinitely fill the canvas according to arrangement rules based on the mathematical laws of symmetry. With only a little practice, you can make “tiles” like you’ve no doubt seen by Escher. This shot is also from Tessella’s site.

An Escher Example
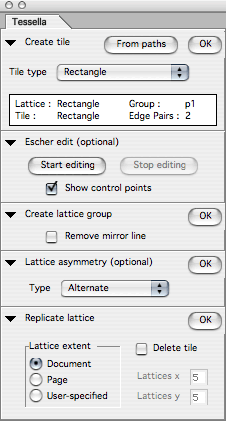
Tessella follows a simple five-step process where two of the steps are optional. Here is its palette, with the five sections expanded. (Plug-in palettes appear as ordinary Illustrator palettes, inheriting all the nice Adobe palette management tricks.)

The Tessella Palette
The controls are arranged so that you step through them from top to bottom. Tessella has an informative on-line quickstart tutorial, which is almost sufficient for a review by itself. The plug-in comes with a 24-page PDF that explains all the options in detail.
You draw or select something to be the raw material for your “tile…”

Simple Illustrator Path
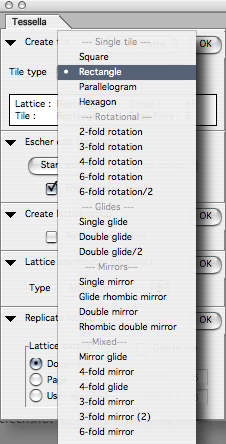
then take the first step by choosing the way it is replicated. In order to know which tilings have what effect, you have to play with it a while. This is the only hard part.

The Symmetry Options
Then you can enter Escher mode if you wish and edit the tile. Not all of Illustrator’s editing commands are available, only those that work on the basic shape. If you change the shape to “stick out” in one side, it will mean a “stick in” on another so that all your tiles will fit together. This is really very cool and addictive.
The next step allows you to change colors of alternating tiles if the tiling has them. And then you can make your tiling.

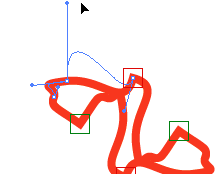
A Tile Element, Edited Using the Escher Edit

Now See How the Shape Has Changed Elsewhere

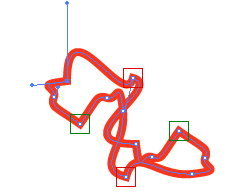
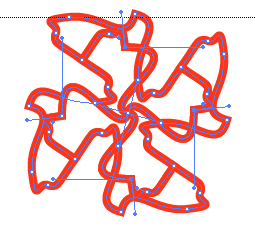
The Four-Tile Basic Unit

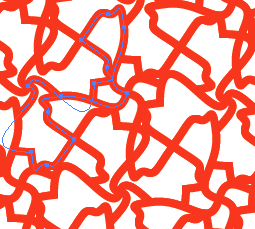
The Whole Tiling
It is easy to quickly become very clever with this. After you are finished with the tool, you can do anything in Illustrator or Photoshop that you might do with any image. The demo time period is more than enough to have fun. Since the demo is free, I highly recommend downloading it and noodling about a bit. You may want to look at Tessella’s gallery to get an idea of how far you can go with this relatively limited approach.
SymmetryWorks is a much more powerful (and expensive) tool.
It does not have a demo. Actually, it is set up so it can be used in demo mode with some restrictions, but there seems to be no way to download the package without paying. It does, however, have a great online overview. With Tessella, you edit the tile and make the tiling. With SymmetryWorks, you can edit the tile after you have made the tiling, which is much handier.
Also, you have more of the Illustrator drawing tools at your disposal. In fact, SymmetryWorks can handle raster objects, type, 3D effects, gradients, transparency, filters, and masks. And you can “blend” tiles as well. This makes it both much easier for a beginner and more unlimited for an expert.
It comes with several demos, a quick reference PDF, and an 87-page PDF manual that is among the best (and most attractive) user manuals I have seen. They really should make that a free download as it convinces well.
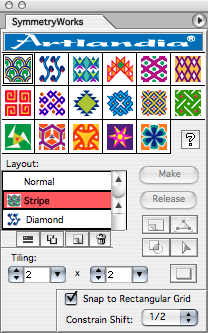
SymmetryWorks has its own imposing palette shown below.

The SymmetryWorks Palette
Those 17 colorful choices at the top are the same as those in Tessella’s popup in its first step. Mathematically, there are only 17 distinct symmetry choices in two dimensional “paper.” I won’t go through all the controls on the palette. Many are for mundane tasks like make a bounding box—something you will want to do to change the SymmetryWorks pattern to an Illustrator pattern.
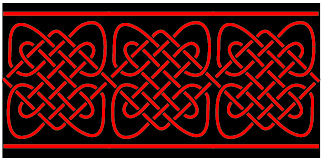
The design of this palette is in my opinion far less elegant than the design of the program overall, but no matter, because you actually use it very little. All the real work is done in Illustrator’s tools excepting setting the symmetries—which you can toggle from one to another for a hair-raising adventure. You also have a the ability to select a “ribbon” layout that allows you do patterns like the Celtic knot shown in the screenshot.

A Celtic Knot Example
SymmetryWorks is the tool to have if you take this stuff seriously. Artlandia the company also sells a version (confusingly but perhaps appropriately called “Artlandia”) that integrates with Mathematica, a mathematically-based programming environment. In that case, you can program the effects instead of drawing freehand. This is extreme symmetry drawing power.
Now why would an outlining geek be interested in drawing symmetry patterns? Sure, these are nice if you want a decorative pattern, or if you are drawing something (like a tablecloth) that itself has a pattern.
But there is a deeper reason, and that brings us to the mindmapping column of next month.
The brain is hardwired to perceive things spatially. For many people, that can be tapped to comprehend and even reason spatially, according to visual relationships. This much is pretty universally agreed, and is why visual brainstorming is so common.
But experts disagree about just what spatial arrangements are most natural for certain purposes. I imagine we’ll get into some of this next month when we review tools. A very strong community believes that symmetrical arrangements, even complex symmetrical arrangements, can be useful—sometimes extraordinarily useful—in this context.
In other words, it might be useful if you are an artist to consider certain symmetry-related principles in how the elements of your drawing are laid out and framed. Or more to the point, if you are charting concepts on a page, you may want to consider grids other than squares. If you are serious about communicating to yourself and others, you may even want to have a vocabulary of such grids.
I recommend both products as worth exploring. Tessella is Very Nice because it is an good bargain: all the basic symmetry editing tools for a low price and it has a generous demonstration. It just lacks access to all rich tools of Illustrator.
SymmetryWorks is just plain awesome in what it can do, and how it leverages Illustrator. I rate it Excellent. My only complaint is that the palette is inelegant.
Reader Comments (1)
http://www.artlandia.com/products/SymmetryWorks/download
No expiration. Limited to one random symmetry type per session.
Add A Comment