Review: GoClick 3.0.1

Developer: Terry Morse Software
Web: http://www.terrymorse.com/products/goclick/gcinfo.html
Price: $159 (retail); $79 (academic); $49 (upgrade from Myrmidon).
Requirements: 68020 processor, System 7.5, QuickTime.
Trial: Fully-featured (30 days).
Since the early days of the Web, there has been a nearly constant argument about the best way to create Web pages. There are those who prefer to write their HTML code by hand; others prefer to design Web sites with a graphical editor, just as if they were creating a brochure or pamphlet. Coders argue that graphical editors create bad code—extremely dense and often in violation of the HTML specification. Designers argue that it’s difficult to create intricately designed pages using only code. Generally, both sides are correct; many people have difficulty visualizing how code will translate to a Web page. On the other hand, often just opening a technically perfect Web page with a graphical editor is enough to introduce errors.
Recently, both sides have been making improvements in remedying their deficiencies. Cascading Style Sheets (CSS) have made it easier to uniformly specify design attributes across multiple Web pages. Graphical editors have gotten better at generating HTML code. At the same time, though, graphical editors have introduced tags that only the specific editor can render. For example, Adobe GoLive generates non-standard attributes in the <TABLE> tag for its grid system. Web browsers will ignore these attributes, but they show up as errors when you validate your code against the standard.
I could spend a good deal of time describing the differences between coding sites and designing sites, but Michael Tsai did a fine job of it in his article WYSIWYG: Is it What You Want?.
Generally, there are two types of graphical editors: dedicated Web site designer apps, like GoLive, and applications with Web site export capabilities, like QuarkXPress, Microsoft Word, Adobe PageMaker, and a whole slew of others. These exporters tend to generate the worst code. They typically generate extremely long code in order to exactly preserve the formatting, lose aspects of the formatting, or some combination of these two. [Adobe FrameMaker+SGML, which we use to produce ATPM, is a notable exception. —Ed.] For instance, a 3x3 table created in Excel required 186 lines of code when output to HTML. Most of this was a style sheet to accurately preserve the text formatting. However, even with all this formatting, the table borders were not retained.
There really is no consistency in the methods used to export HTML. If you plan on exporting HTML files from a variety of programs, you could be in for a shock. Documents that look good together when viewed with their respective programs can look vastly different when exported to HTML. Terry Morse Software’s GoClick steps into this void. GoClick is a Chooser extension that works like a printer driver. After selecting GoClick in the Chooser, you select the GoClick options from Page Setup, and you output to HTML with the Print command.
Design Options
Most coders I know have a preferred way to code their Web sites. Some prefer strict HTML code, some prefer to add browser-specific HTML tags, and some like to augment their HTML with style sheets. This is an advantage of coding over many graphical designing pages. Although some Web site design apps will allow you to specify things like style sheets, most Web site exporters use set rules when outputting to HTML. GoClick gives designers a semblance of the formatting control that was previously the near-exclusive domain of coders.
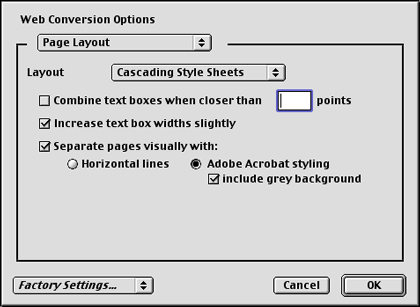
For starters, GoClick lets you choose among four methods of formatting pages. These are standard HTML tables, Cascading Style Sheets, no formatting, and GoLive “GRID” tables. Standard HTML tables were essentially the only way to do any serious formatting before the version 4.0 browsers were released. The 4.0 browsers introduced (partial) support for Cascading Style Sheets. CSS provides another method for specifying Web site formatting. CSS’s main advantage over HTML tables is that CSS is typically easier to read. On the downside, only newer browsers support CSS. No formatting simply outputs plain text without additional formatting. This is useful if you want to generate HTML that can be added to an existing Web page. Finally, the GoLive “GRID” tables adds the aforementioned grid attributes to make editing pages in GoLive simpler.
 |
|
Some of GoClick’s page layout options. |
Along with specifying the layout type, you also get to specify how you want the page to translate to HTML. GoClick generates HTML based on how the document looks—it does not read the formatting marks like the newline character. Instead, you specify things like how much space between text blocks indicates a new paragraph, what a heading looks like, and which text markers specify a list.
You can also choose how much document formatting you want to preserve. Unless you specify things like exact font size or font face, Web browsers default to a certain font and base size. Also, text usually flows to fill its container, usually the window or a table cell, unless there is a line break. GoClick allows you to specify how much of the document formatting you want to preserve. For instance, if you want the lines of text to exactly match what is on the screen, you can elect to place a line break at the end of every line. GoClick also lets you retain the font size, font face, text color, and other attributes like bold and italic. For most attributes, you can choose between the HTML implementation or the CSS implementation. Also, some attributes allow you to include the code for both implementations, so your Web page can take advantage of the newer browsers while maintaining some compatibility with older browsers.
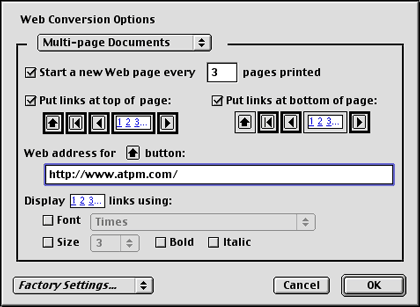
GoClick also provides some rudimentary Web site creation options. You can choose to have GoClick add navigation buttons like Home, First Page, Next Page, and Previous Page to the top and bottom of your pages. You can also include a list of page numbers that link to the different document pages. As for page creation, you can specify how many printed pages appear on a Web page.
 |
|
Specifying navigation options. |
When you have several printed pages on a Web page, you can choose to acknowledge the page breaks if you wish. Normally, this is done with a horizontal line between pages. However, if you are using the CSS layout option, you can emulate the layout of a PDF document, complete with the gray background around and between the pages.
Finally, GoClick gives you the option of including a GoClick badge on the bottom of every page. These types of badges are common on the Web. They are usually only on a single page of a Web site, though. Most of the time, it’s either the About This Site page or the home page, if there is no About page. It would be nice if GoClick provided the ability to have the badge on a single page.
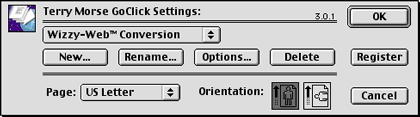
It can be difficult to keep track of all these options, especially if you have different sets of options for different projects. Fortunately, GoClick lets you save and edit sets of attributes. Sets are edited through the Page Setup dialog. When you go to print, you can choose which set you want to use, which is a nice touch.
 |
|
The Page Setup dialog, complete with set selection. |
The Output
Let me start off this section by saying that I’m a bit of a perfectionist. When I do something, I want to make it technically perfect. That said, you can probably guess that I’m a coder. I’ve dabbled with graphical editors a few times, mostly when I had a job that needed to be done yesterday or when I needed a mock-up for somebody. When push comes to shove, though, I like to dig into the code and make sure everything is just right. My feeling is that I can eliminate a lot of the ambiguity in the rendering of pages if I stay as close to the HTML standard as possible.
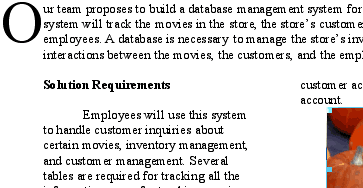
That’s probably my biggest complaint of graphical editors. Whenever I run the code they generate through a validator, the validator returns a slew of errors. In one of my early tests, I used GoClick to export a PageMaker document to HTML. I was not surprised when I viewed this page in iCab and saw the validator frowning at me. I was surprised, however, by what I saw when I viewed the error log—only one distinct error. The error was the <NOBR> tag, which was created by Netscape but supported in many browsers. This held true for documents created using the HTML tables formatting, CSS formatting, and no formatting. Obviously, more errors were returned as a result of using GoLive “GRID” tables, but this is by design—all the additions are used by GoLive and ignored by the Web browser. GoClick easily generates the best HTML I have ever seen from a graphical editor. Also, the HTML files retain a good deal of the look and feel of the original document.
 |
|
The original Word document… |
 |
|
…and the converted Web page in Internet Explorer. |
Unfortunately, because GoClick only gets to work with what the application would normally send to be printed, there are certain things it cannot do. First off, it is limited in how it can create links. You must include the address as text in the document. GoClick recognizes text beginning with “http://,” “www.,” “ftp://,” “ftp.,” and “mailto:” as valid links. For instance, if I ran this review through GoClick, the link to the GoClick home page would appear as a link, but the link to Michael’s WYSIWYG article would not.
Furthermore, if you include HTML tags in the body of your text, they appear as text in your Web page. It would be nice if GoClick had an option to recognize and apply HTML tags within the body of the text.
GoClick also has some trouble with tables. Remember the aforementioned Excel table? Exporting it to HTML using HTML tables formatting creates a single image containing the cell borders and the text. The same thing happened when I exported with an AppleWorks spreadsheet. The situation is slightly better under CSS formatting; the table is still drawn as an image, but the text is layered over the table as text. Unfortunately, this can lead to situations where the text no longer fits into the box GoClick creates.
Since GoClick doesn’t do it all, you will most likely need to edit your Web site in another application to add links, if for nothing else. For simple stuff like this, you can probably get away with using a text editor. However, unless you export your pages with no formatting, you will probably want to use a graphical editor for serious editing, to help you sort through all the tables or layers that get created. Personally, I think it’s a shame that you need to do this, since graphical editors really wreak havoc with GoClick’s HTML.
Not Quite Perfect
While using GoClick, I did run into a few things that didn’t work as expected. When I did the table test with Excel and AppleWorks, I also tried two Word documents with embedded tables. In both cases, GoClick missed some lines that were in the table. I don’t know if this is a general table issue or if it is restricted to Word.
I also had difficulty with PowerPoint. I was curious if GoClick could be used to create a minimalistic Web-based slide show as opposed to the PowerPoint’s Java and frame-based version. When I exported the slide, though, elements were just missing. I don’t have AppleWorks 6, so I couldn’t test GoClick with the AppleWorks Presentation module, but I’d be willing to bet that this is a PowerPoint-specific problem.
At one point, GoClick seemingly lost the ability to create background images. As far as I could tell, all of the graphics options were active; nevertheless, anything with a colored background would be drawn with a white background. I was able to fix this by throwing away the preferences, but this also caused me to lose the attribute sets I created.
Finally, every time I tried to print from iCab with GoClick active, I received a type 10 error and needed to reboot my computer. I really can’t think of any reason why you would want to export a Web page as a Web page, but this is worrisome for two reasons. First, if an incompatibility exists with iCab, it could exist with other programs. Second, it’s not that difficult to forget to switch Chooser devices when you’re finished with GoClick. In this case, if you forget to switch, you’ve lost whatever unsaved work you happen to have had on your computer. It’s possible for extensions to modify the File menu; it would be nice if GoClick changed the Print command to something like a Publish command, so users could be reminded that they still have GoClick active.
It is easy to forget to switch devices in the Chooser. Over the years, people have come to realize this fact and have come up with a few ways to generally avoid the Chooser. The first method I’ve seen is the modifier key approach. Most fax modem drivers have this feature. By holding down a modifier, like Option, the Print command becomes the Fax command, allowing you to send a fax without travelling to the Chooser.
The second method is the Desktop Printer. When you create a Desktop Printer, a printer icon appears on your desktop. Double-clicking on the icon brings up a PrintMonitor-like window. Even better, you can drag documents to the icon and have them “printed.” The reason I have printed in quotes is because there’s nothing that says a Desktop Printer must send data to an actual printer. At the moment, the only printer on my desktop creates PDFs when files are dropped on it.
Either of these approaches would be welcome additions to GoClick. Of course, anything that saves a trip to the Chooser is a plus in my book.
In Summary
I was skeptical when I read how simple GoClick made creating Web pages. Typically, if something sounds too good to be true, it usually is. That’s not the case here. GoClick lives up to its lofty billing. There are a few bugs and annoyances that keep GoClick from getting an Excellent rating—mostly the fact that two of the bugs involve major applications on which many people rely—but it is easily the best approach to graphical Web page designing that I have ever seen.
Reader Comments (0)
Add A Comment