About This Particular Outliner
Outlining and Styles
A long-time friend queried me recently about ATPO columns. Why, she wanted to know, with all my exposure to advanced user interface ideas (because of my career) and knowledge of experiments do I focus on something as mundane as outliners? Why not something snazzier and more hip?
It is exactly because outlining appears so ordinary; I believe outlining packs the most complexity of relationships in the most accessible of user interface notions. It is an ideal graphical superposition on (usually) the narrative text-based document model.
Although most uses of outlining today aren’t revolutionizing the world, I think there are some revolutionary ideas just around the corner, and an outlining user interface will make them more realizable.
The use of text styles is another accessible idea—perhaps even more familiar—that can be used with outlining. This month we delve into the matter of styles and what they can do for us in the outlining world. “What’s that?” I hear you thinking, because the last ATPO was the first in a series of promised columns on XML and workflows.
As it happens, that column generated the least interest of any ATPO, measured by direct mail to me. Worse, I got not a single message from an outline developer, something which is also a unique occurrence. I deduce that we may need to work up to XML marking and transfer standards over time, and I can think of no better way than to look at the possibility of styles. Perhaps we may even have to wait a bit until some of those really killer ideas appear and the world clamors for more than OPML. Meanwhile, I have reserved www.outliners.org for the time when we get a critical mass for a meaningful outliner exchange standard project.
Styles
So what about styles makes them worth a column?
Working with information is a matter of tags and relationships—and working with information is what outline use is all about.
Using a computer is a matter of leveraging user interface power that is unavailable in the non-computer world. Personal computers aren’t about computation so much, rather—at least in the Web, e-mail, outlining, writing, text publishing, and project management worlds—all that computation is applied not to content as much as to supporting the user interface to help you create that content.
Outlining is of interest because it is—these days—a set of extremely accessible and flexible user interface conventions that have a whole lot of power. It just makes sense to have outlining as a foundation upon which other techniques (like hypertext and attribute tagging) are applied. Outlines are what in the old paradigm were “pages.”
Styles in the old page system—the printed page—were limited by the technology available. And that technology was pretty limited if you think about it. Bold meant loud (usually), but was unavailable to typewriter users. Underlined meant a title of some kind. Quotation marks (more of a style denoter than punctuation) meant the actual words someone said. Annotations could be in parentheses, footnotes, endnotes, and sometimes sidenotes. Italics were used to denote another narrative or source, and bullets were used for lists.
Oh, and in 1901, the special style of using red ink to denote Jesus’ words was introduced to Bible readers. That was it for styles, and still is in the Western paper world. Then along came the Mac. All of a sudden, a document could easily have any number of fonts. Styles were restricted to italic, bold, and the combination, plus underlining, but that alone was enough to distinguish the Mac from the typewriter.
But a very limiting notion was born: WYSIWYG, namely that the best way to work on screen was to construct a perfect image of the page you would presumably print. All the limits of the old style paradigm therefore applied to the screen; that is until the Web made links popular. So one more style was added to the vocabulary, the blue underlined link. It meant: “Click here and we’ll take you somewhere else.“ The destination of the link was up you to infer from the context.
And Microsoft gave us the wiggly line under text to denote potential spelling or grammar errors. The important thing about this style is that it is screen-based and doesn’t print.
But why should we be restricted by the old rules of paper for “documents” that are born and live on our screens? Why should we even be limited by the similar straightjacket of Web pages, at least as we normally think of them?
Styles for Simple Ease of Reading
Readers of ATPO may have noticed that many of the screenshots use “shadowed text,” introduced system-wide in Panther. You may also have noticed that I use no pure blacks, but very near-blacks. And I have a serious campaign against using any of the ordinary fonts. That’s because I want the shortest distance between the ideas just on the other side of that plastic or glass and the inner reaches of my mind.
Fonts matter. Yes, readability is an obvious concern but it goes far deeper than that. Fonts have magical, not-fully-understood power to convey meaning apart from the words they carry. And surely different fonts assist in carrying different meanings.
Here’s the thing: I have good ideas about how I want my published artifacts to look. But while they are in my sandbox, on my screen, I have a collection of quite different fonts I use for different types of notes, even in the same outline. It not only helps tag them but also helps convey the nature of each type of information more perfectly.
I literally spent several days going through my collection of 41,000 fonts last month because of Tiger, a new monitor, and the beginning of an important new project. Yes, it means that much to me in improved productivity, as much as the outlining tools themselves. My final choices this time were different than last. They are informed by some research done for fighter pilot cockpit displays, but mostly decided by intuition.
I believe you should consider an outliner (or outliner/utility combination) that gives you:
- named styles that can automatically convey both structural features (like header levels) and arbitrary text blocks in notes and headers
- similarly named styles that you can readily superimpose on any element
- the full power of Quartz rendering in these styles
You may not think you need this, but you’ll want the ability to grow into them. Not all the ATPO power outliners give you this, and even fewer of the smaller ones do.
Styles for Narrative Emphasis
ALL CAPS is shouting, and bold or italics usually means emphasis. But your speech is much richer than this, and surely your thoughts are. What if I want a sarcastic, or funny, or questioning style?
Most things are narratives, at least most things in the outliner world, even lists. Storytelling is about nuance, and a powerful way to encode and convey nuance is through styles. I have my own personal vocabulary of such styles that don’t come into play until the project gets close to being exposed to others. They finally get skimmed off when publishing because no one wants to learn a private system of writing.
But I have one, and you might benefit from one as well, depending on what you do and how good you want to be at it.
Styles for Linking, Annotation, Metadata, and Tagging
Here’s where things get more unassailably useful.
Suppose you had a style that marked text as: “I think this is right but I’d better check it because if I’m wrong really bad things could happen.” Or one that said: “This probably needs rework.” Or one that said: “When I share this document, I don’t yet want to share this bit.”
If you use many of our ATPO power outliners, you can tag a section (or a cell) with these attributes, and others. Some power outliners will even collect these cells for you.
But what if you want to tag a part of a section? What if you want to see the broken bit in the context of the whole thing, one of the unique advantages of outlines? You’ll want the text tagged, and you’ll want that tag to be presented in a visible way.
Or better, suppose you use one of the power outliners that lets you link parts of your outline to other parts. You don’t want to be limited to stupid HTML-like links, do you? You might have some links that say: “This link is to my notes that support this notion,” or “Here is something that refutes what this text says and is worth considering,” or “This clue is revisited at these later points in the mystery.” This is not something you can do with attributes; the link has to take you somewhere. (That somewhere may be a dynamic list of shared attributes.)
I demand this. Links, styles, and outline hierarchies are the three ways we have to weave text. No outliner does this as well as I require, and each forces compromises on workarounds. You may find, as I do, that marking typed links in text with styles is a preferred strategy.
Styles For Derived Results
So, you might use styles to enhance general readability. You might use them to denote types of links and associated progress annotations or changes. Or you might use them to help convey the tone of a whole section or any emphasized parts far more effectively than a printed page might. All this would be in addition to any other tools, like mindmapping and such.
(Tinderbox uses the color of a note icon to denote age: it “yellows” as it gets older. That’s a style.)
Or you might do them all. Here’s yet another task. This is not such a big deal now, but we are entering a phase of development, which will see big improvements in consolidation strategies soon.
iLiner already uses the oft-overlooked “summarize” service that OS X supports. In “snipping” information, you can have the service automatically condense it for you. DEVONthink seems to be situated to do this by a proprietary and potentially better means derived from your intent in acquiring the information. But that’s speculation on my part.
The point is that we may soon see “derived” text that isn’t quite what the source created. It has been transformed by your services. The manner and degree of that transformation may usefully be conveyed, yes, by styles.
And incidentally, the eye is a marvelous machine that can discriminate among extremely subtle changes. We need not be talking about a Crayola explosion, especially if your eye is attuned.
Shall We Pursue This?
I’m not at all interested in discussing my own choices of tools and styles. But if there is interest in this, we’ll spend the next ATPO reviewing which outliners support styles and how (and in the context of their linking and nesting tools). We may talk a bit about font design. And we may eventually get to tagging. After all, if you mark something with style (as well as other attribute tools), that tells you something about what you need in your XML exchange standard.
The ATPO Tracker
Spotlight
Most of the Mac news recently has concerned Tiger, and most of the buzz around Tiger is centered on Spotlight, the new Tiger metadata strategy. Most of the ATPO power outliners have announced the ability to reveal information to this service. What we’ve seen so far on all corners is pretty mundane, but I predict that this will be very big indeed.
My anticipation isn’t based on what’s advertised by Apple, that Spotlight will make it so easy to locate files you won’t have to rely on order in storing then anymore. Apple presents a future of “smart folders” that collect aliases of files and URLs based on saved “search” attributes. That iTunes interface idea of smart playlists just seems to be taking over the world, doesn’t it?
I expect that someone will create an outlining interface for Spotlight results combined with applied structure and actions. (Note that Spotlight is exclusively text-based; you cannot yet specify a search of images that says “find all the pictures that look like my seventh-grade teacher, Miss Dickerson.”)
Tinderbox has long had the capability now supported by Spotlight, but limited to notes within the current Tinderbox file. It could find based on contents and metadata, make an alias (Tinderbox calls these “clones”), and change key attributes based on the results. Tinderbox’s basic capability is stronger than Spotlight’s except Spotlight can potentially touch everything reachable on the network and in the result trigger an AppleScript (and thereby any type of script or program).
But both Tinderbox’s agents and Spotlight’s smart folders are flat collection containers. That’s boring and a heavy limitation. Some outline-savvy developer will catch on soon and give us Spotlight results in an outliner, perhaps something like DEVONthink and its relationship to DEVONagent, but with more capability to automatically build hierarchies.
Circus Ponies NoteBook
Last ATPO, we noted that Circus Ponies NoteBook had been updated to version 2. Now, both AquaMinds NoteTaker and Circus Ponies have versions later than those discussed in the dedicated ATPO column of a year ago. These have evolved into two distinct products that resemble each other very little.
There are quite a few things new with NoteBook, a list which you can review on the site. However, there are only two that fundamentally matter to outlining. You may recall that in ATPO’s list of outliner capabilities, NoteBook was the only outliner that supports what we called multi-levels. That’s where you can have outlines, and outlines of those outlines.
In the NoteBook world, each page is an outline. These can be collected into sections and subsections as deep as you wish, and the index of those sections appears as a “contents” outline, for the whole notebook and subsets of the contents on a “divider” page between sections. Both the contents outline of pages and the outlines in pages behave and appear similarly. The former is hotlinked to the latter of course.
NoteBook uses the metaphor of a “notebook” with spiral binding, cover, tabs, and turning pages. Whatever the benefits, it has one huge disadvantage: you can have hundreds of pages of outlines and contents, but you can never see more than one at a time. Anyone who works with outlines appreciates the power of being able to rearrange things among different outlines, dragging and dropping promiscuously. We couldn’t do this in NoteBook 1.x, but there was a promising feature: Control-clicking on the tab of a contents page gave a pop-up of the contents of that section. The pop-up mirrored that page in both structure and appearance and was a fast way to navigate. We thought it logical to use this as way to “springload” a page as a drag target. It was handy and fit the notebook metaphor well.
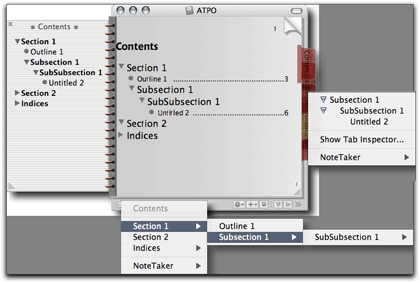
Version 2 adds two more navigation aids. A “Contents Card” is a drawer that slides out on the left and displays the structure of the main contents page. Clicking on a page or section on that card takes you there and saves the trip to the actual contents page. There’s also a “path” in the new toolbar that optionally displays at the bottom of the notebook. Control-clicking on a node in the path gives you a pop-up hierarchical menu of the contents.
All this is very cool. Now we have the same outline-of-outlines navigation four ways: the contents page, which is at the front of the book; the contents card, which pops out on the left; the pop-up outline on the right by Control-clicking a tab; and the contextual hierarchical menu on the bottom. Hooray for outline-of-outline navigation! The screenshot is a composite, showing all four navigation outlines at the same time.

NoteBook Navigation
The bad news is that these four have four different outliner conventions: they look and behave differently. Only the contents page can be edited. None of these four cool things can be used as a springloaded trigger for dragging among pages; in other words, NoteBook can get you there fast, you just cannot carry anything with you.
We are still limited to cut and paste; dragging between pages of different notebooks (which is nice and a tolerable workaround, since you can drag a completed page or page bundle back); and dragging a structure to a page’s tab and dropping it on the tab (or dropping on a header in the contents card)—the structure will appear at the bottom of that page.
(Alternatively, you can create a clipping service for a page if you know it will be a frequent destination, but hierarchy by this route is not preserved.)
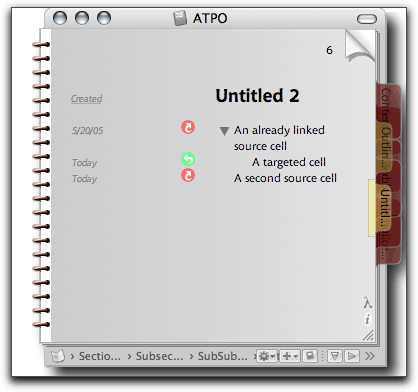
The other new thing in NoteBook is links, which was a major outlining gap (together with clones) in version 1.x. NoteBook now allows links from cells (but not text blocks) to pages and cells. The link is denoted by a badge next to the cell, which is consistent with NoteBook’s “sticker” strategy of graphically showing attributes. I like the implementation, which eschews dialogs. It isn’t as cool as Tinderbox’s one dragging motion, where you just drag the point of an arrow from one outline element to another; but Tinderbox has the advantage that you can actually have many copies of the outline open so you can actually see the origin and target at the same time.
NoteBook is stuck with that darn stack of outlines. And since it doesn’t have a good drag strategy, you cannot drag your link pointer in one motion. Here’s what you do: enter “link mode” by pressing Control-Option (or by a menu to which you could easily attach a shortcut) and start drawing your arrow from your cell. Then you leave link mode and navigate however you wish to the cell or page that’s the target, enter link mode again, and complete your arrow. It is much like cutting and pasting.
The screenshot shows a small page with a few link badges, to and from.

NoteBook Linking
Links can be characterized in a rudimentary way: you can mark them with one of seven marker colors. This is only a small step toward rich hypermedia, but it is more than any of the other power outliners support (other than Tinderbox). NoteBook uses this type attribute in its SuperFind: you can collect all sources or targets of any “color” link. It is a potentially powerful notion, the ability to cluster cells that have types of links in or out.
SuperFind is NoteBook’s implementation of something like smart folders; the criteria you set are collected on a page. They are not quite clones, but links to the found cells.
As with all the ATPO power outliners, NoteBook is worth using. But I was hoping for more utilization of the outlining of outlines capability. Here’s an example: suppose I had a notebook of ideas for books. Some ideas might occur in several books, with each potential book being outlined on one page. At some point, one of these outlines will be selected by me to become a real book project. At that point, I’ll want every cell marked “section” to become a page in a new notebook. I’d be “promoting” an outline to a meta-outline.
Not this time.
AquaEmacs
Previous columns have from time to time mentioned the open-source Emacs editor. Emacs is a very big deal: a milestone in the open-source movement and at one time (before the graphical user interface) the preferred environment for hackers. It still is going strong but is not much loved by the Mac community for a few good reasons. Most of these are related to the fact that the Emacs user interface is profoundly un-Mac-like. Things that are incredibly easy for Mac users like copying and dragging and generally mousing around require complex keyboard commands in Emacs.
Simple things like menus, windows, and preferences are handled differently. There’s a clear and defensible logic in Emacs, but it is not one in any way similar to the Mac experience. The program’s leaders haven’t been interested in supporting Emacs on OS X, nor in exploring adaptations to make it more Mac-like.
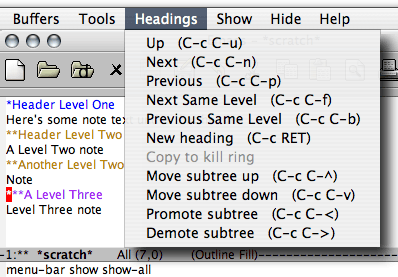
But a community of volunteers has taken up the challenge, and you can now get a version of this free powerhouse that doesn’t look alien and work unintuitively. We mention it here because it has a simple outliner built-in, as we mentioned in the very first ATPO. Just type Esc, then “x,” then “outline-mode” (without the quotes), and then <return>.

Emacs Outliner
The outliner doesn’t have graphical disclosure triangles, nor mouse grabbing and dragging of sections. But if you can tolerate working with keyboard or menus, you’ll find it has more power in some ways than any of the ATPO power outliners. And it is free. The screenshot shows one of the three outlining menus, with the other two to the right.
You can find all sorts of useful features for writing and even a built-in psychiatrist.
No matter what the outcome of your evaluation, please thank the contributors. These folks do this for us for free and with other open-source developers raise the bar for everyone.
There is a huge amount of online documentation on Emacs. The best starting place is the Emacs home page.
• • •
ATPO will probably not appear every month in the future, as I am in the midst of a rather complex project that uses several of the applications ATPO discusses. As you can imagine, these take a lot of effort, but as long as there is interest, I’ll keep producing them.
Also in This Series
- A Progress Report · February 2008
- Some Perspectives on the Worldwide Developers Conference · July 2007
- Writing Environments, Plus Two New Outliners · November 2006
- Examining New Business Models · September 2006
- Outlining Interface Futures · July 2006
- Outlining Workflows and ConceptDraw · May 2006
- Dossier and Outliner Web Interaction · March 2006
- Two New Outliners: Mori and iKnow & Manage · February 2006
- Styles Revisited, Video Features, and a Proposal · December 2005
- Complete Archive
Reader Comments (14)
Good to have you back. Please write as often as you can.
Anyway.
About this article, thanks for the additional detail about Notebook. A colleague swears by it, and the indexing and other aspects do seem quite powerful. Perhaps I will finally check it out...
Interestingly just yesterday MS announced that Office 12 for both Windows and Mac will have XML as the native format. That should add more fuel to the discussion.
And of course, Mellel is nearing version 2.0 which will use XML format as default, and its intergated outliner.
As it happens, I've made a study of the appearance of that equals sign. It is no small matter neither in its history, nor in the implications behind it. The sign itself is one thing, but the notion of developing a graphical convention for equivalence is another. Having a "right side" and a "left" is one of those profound "geometry-meets-text" notions of which I think outlining is one.
Both the sign and the left-right idea were invented by Thomas Harriot in the 1580's, while studying Native American "mathematics" on an early voyage. You may know little of him as he never published and was always burning his notes to avoid a heretic's death.
I found the actual site where he stayed with the Indians that winter and was able to purchase it for my home.
A neat coincidence you bringing that up.
Best, Ted
Don't stop writing here. I'd love to see your thoughts and ideas about styles in outliners. Also interested in your history of xml.
Thanks, John Robert
I have a quick observation about the Contents Card of NoteBook which you commented upon in the article:
You can use the Contents Card to drag-and-drop cells. Just drag the cell over to the Contents Card and the page in the Contents Card will highlight to indicate that it will receive the cell. The items seem to consistently appear at the bottom of the page to which the item was dropped.
Yes, I think I said in the column that in NoteBook you can drag to the contents headers AND also the tab popups. The latter you could do in V1. But real drag and drop allows you to drop where you want. As it is, we have to do two drag operations to do what should ideally be done in one motion.
Best, Ted
I'm particularly interested in styles, as my occasional technical writing starts in an outliner (structure, text) and finishes up in InDesign (illustrations, layout).
I wish more outliners would let me bring my level styles into InDesign (as Mellel does, via .doc export).
Mik
Mik, I too do my writing in something that allows structure like OmniOutliner or Mellel then import into InDesign for publishing.
Since InDesign does not have an outliner, does anyone know of a plug-in that adds outlining to InDesign, like the one for FrameMaker?
Also, is anyone aware of other apps that import well into InDesign including preserving styles, etc.?
Cheers,
Jeff
You've certainly piqued my interest with styles, but I can imagine wasting a lot of time playing around with fonts and colours and coming up with a mess that wouldn't really help me at all. I'd love to hear what styles you (or other more savvy users) use, or what you learned from cockpit displays.
I missed your column this month. Here's hoping you can cut loose some time for it next month.
For the record, let me add my name to the list of your readers who would like you to devote a column or two a year to your own personal workflow: What outlining products have you chosen to use? In what combination and for what purposes? Which outliner(s) do you "live in" and which are occasional special-purpose tools?
Best,
Steve
Unfortunately they are not very advanced when it comes to outlining. For this reason, my eyes opened wider when you mentioned that: "Some power outliners will even collect these cells for you." Would you please list the power outliners in question.
Looking forward to more on styles,tags and outliners.
Many thanks,
Jean-Framçois
Thank you for the articles. I've read a half dozen of them over the last 24 hours. Great stuff!
You may want to note one very common "convention" that you missed in both this article and on your website. It's the "red" underlined link on web pages (rather than blue) that indicates you've visted the link.
Kind Regards,
JCR
Add A Comment