Graphics and the Internet
The GIF File Format
Before we start, here’s a plea to all of you ATPMers out there. In a few months time I will have come to the end of my planned Graphics and the Internet columns. So far we’ve looked at copyright, obtaining images, JPEGs, Banners, and (below) GIFs. In the coming months I’m going to be looking at GIF animation, things that look really bad on Web pages, and Web page layout tips. After that, the ball is in your court. So, if you could e-mail gosborne@atpm.com any questions you have or articles you’d like to see about Web graphics, I’d be extremely grateful.
Okay then, sorry about that interruption. On with the show.
GIFs are everywhere on the Web. They’re like the ‘Moby’ of Internet graphics. In the same way that you can’t turn on the TV without hearing a Moby song on a commercial, you can’t surf the Web without seeing a GIF.
What’s a GIF?
So, what are they all about? Why do we need them? Why can’t we use JPEGs for everything?
GIF stands for Graphics Interchange Format, and like most acronyms, that doesn’t explain what it’s for particularly well. The GIF was invented by CompuServe, who needed a universal format for graphics. The compression algorithm for GIFs is owned by Unisys, and anyone who produces software that creates GIFs has to obtain a license from Unisys to be able to do so. Luckily, we don’t need licenses to make GIF files, so we can carry on as we were, without the fear of Unisys breathing down our necks.
If you read our article the other month on JPEGs you may remember that I said a JPEG suffers from ‘lossy compression,’ which basically means the more you shrink it, the more the quality of the image deteriorates. GIFs on the other hand, use a lossless compression algorithm, so that you don’t lose any information when you save the file.
JPEGs vs. GIFs
Remember the JPEG article, when we said that JPEGs were best for photos? If not, go back and read that article now.
GIFs are good for: buttons, banners, text (in graphic form, rather than plain ol’ HTML), and simplistic images.
GIFs come in two flavors, one is the GIF87a and the other is the GIF89a. Most graphics packages give you the choice of which you wish to save as. The main difference is that 89a supports animation, and 87a doesn’t. Most browsers will read 89a now, so unless you have reason to do otherwise, stick to 89a.
Another difference between GIFs and JPEGs is the number of colors they allow in an image. JPEG images allow, in theory, 16.7 million colors. (I say “in theory” as you’d need to have a pretty large image to just fit one of each color.) GIF images allow only 256 colors. Remember this as we’ll come back to this restriction later.
The other feature that JPEGs lack, but GIFs have, is the transparency feature. This allows you to select a color to be transparent, and when you insert it into your Web page, the background graphic shows through.
Creating GIFs
When creating GIFs, it’s worth remembering that they will only allow 256 colors. If you’re creating your GIF image in anything more than 256 colors, when you save your image as a GIF, your Mac has to get rid of any extra colors used, making your image look all messed up. If, when you start creating your image, you instruct your graphics program to only use 256 colors, then you’ll be fine.
Bear in mind that a GIF with fewer colors and smaller physical size will end up with a smaller file size—very important for Web graphics. If a file is small it takes less time to download. The quicker your Web page takes to download, the less likely visitors will get bored and go elsewhere.
Saving GIFs
When you save an image as a GIF, you’ll usually get several options, although sometimes you’ll have to click on a button called ‘Advanced’ or ‘Options’ depending on what program you’re using.
- Save as 87a or 89a
- 87a was the original version of GIF. 89a was a revision that allowed, amongst other things, animation and interlacing. The default is normally 89a, as this is widely supported.
- Optimize Colors
- Choosing this option will throw away any unused or little-used colors. Remember fewer colors = smaller file size.
- Fewer Colors
-
Similar to the above option, but you get to choose how many colors your image will be saved with. Normally you’ll be able to preview the image so you can see if it looks any good with, for example, 24 colors. When you reduce the colors, the software recreates the missing colors by dithering two colors together. Look at the example below—by mixing red and blue we get a purple color.

- Row Order (interlaced or normal)
- By choosing ‘interlaced’ over ‘normal’ your image will appear in a browser gradually as it is loaded, giving the viewer something to look at a lot quicker.
- Use Exact Colors
- If your image has 256 colors or fewer, then choosing this option will save your colors as you intended them.
- Use System Colors
- Choosing this option forces your image to take on a set of 216 predefined colors. This is called a Web-safe palette. More on this later.
- Use Adaptive Colors
- Choosing Adaptive gives the best results if the Exact option is unavailable. The Adaptive option chooses the colors for your image based on its existing colors. Say, for example, you have a picture of the sea on a sunny day. The Adaptive palette would mainly consist of blues. When a GIF with an adaptive palette is shown on a Web page with another GIF image, the browser will adapt the palette to give the best results for both images. This isn’t always needed with today’s 24-bit monitors, though.
Transparent GIFs
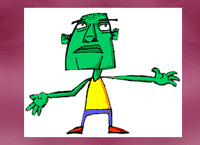
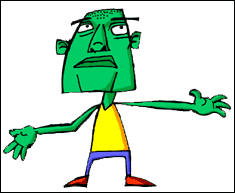
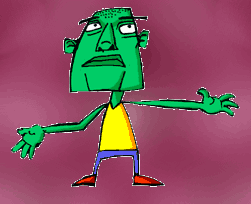
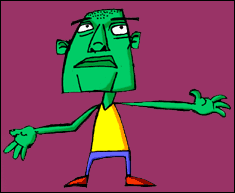
The trouble with computer graphics is that they are so square. You can get around this limitation by making part of the image transparent. When you put this image on a Web page with a patterned background, you can see the background through the image. Here’s an example.
 |
|
GIF Without Transparency |
 |
|
GIF With Transparency |
Check out your manuals and help files to find out how to use transparency with your graphics software. Most of the time it’s part of the Advanced Saving Options and you can choose which color(s) to make transparent.
 |
One of the problems of transparent GIFs is that you can only have full transparency or no transparency. There’s no middle ground, so you can’t have a pixel that has 50% opacity. This can cause a problem when you show a GIF on a dark-patterned background.
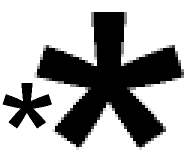
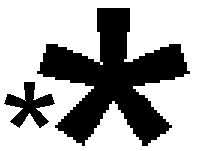
Most applications have anti-aliasing features. This stops your images looking jagged by placing mid-color pixels to ‘blend’ away the sharp edges. On the image above, the anti-aliasing puts different shades of gray between the black and white to smooth the edge.
 |
|
With Anti-Aliasing |
 |
|
Without Anti-Aliasing |
However, when we put the GIF on a darker background, the transparency feature just takes away the pure white background, and leaves all that anti-aliasing stuff behind, giving us a stupid looking white edge glow.
 |
How can we avoid this problem? Well, there is a simple solution. You need to use a graphics package that supports layers. (I’ve used Adobe Photoshop, but I don’t like to specify particular software as not everyone has the same programs. Corel Paint or Photo Deluxe will do the same job.)
- Load the image that you want to make transparent.
- Create a new layer underneath your image.
-
Change the color of the new layer to a prominent color in your Web page background. As the example uses a range of pink hues, I’ve chosen a mid-pink color for our background. (below)

- Now when you save your image (using the pink as your transparent color) instead of having a white glow around the image, you will have a nice, hardly noticeable pink glow.
- Problem Solved!
Web-Safe Colors
Earlier on in the article I mentioned Web-safe colors. I’m not going to spend a long time on these as they are really, really boring, and a quick search on Yahoo! will give you more than enough information to send you to sleep.
Basically there are 216 “safe” colors that will look the same on Windows as they will on Mac OS, regardless of whether the user’s computer has 256 colors or millions and millions. Any colors which aren’t part of this exclusive club could look dithered.
216 sounds like quite a lot of colors, but wait until you see the choice you get. It’s the modern equivalent of trying to paint a picture of a woodland scene with a paint box that has 10 different pinks, 10 different blues, and not much else. If you want your images to look good on all systems, stick with Web-safe colors. You can set most graphics software to limit you to just using these colors.
 |
|
The Web-Safe Palette |
Shrinking the Size of GIFs
If you want to reduce the size of a GIF, you can either visit the GIFcruncher Web site or you can do it by hand.
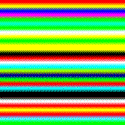
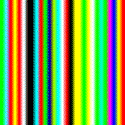
To reduce the size by hand, it pays to know how GIF compression works. Look at the two images below. They are both the same image but one is rotated 90 degrees.
 |
 |
The image with the horizontal stripes is 4.7K and the image with vertical stripes is 5.5K. That’s a whole 0.8K difference.
Why is this? Well, when it saves the image, the compression algorithm looks at each horizontal line one by one.
In the case of the horizontal lines image:
Line (1): A big long red line. Line (2): Another big long red line. Line (3): Again, another big long red line. Line (4): A big long yellow line. Line (5): Another big long yellow line. Line (6): Again, another big long yellow line. Line (7): A big long blue line. Line (8): Another big long blue line…and so on.
In the case of the vertical lines image:
Line (1): There’s a few red pixels, a few yellow pixels, a few blue pixels, a few purple pixels, a few green pixels, a few cyan pixels, a few more green pixels… and so on…Line (2): There’s a few red pixels, a few yellow pixels, a few blue pixels, a few purple pixels, a few green pixels, a few cyan pixels, a few more green pixels…and so on…Line (3): There’s a few red pixels, a few yellow pixels, a few blue pixels, a few purple pixels, a few green pixels, a few cyan pixels, a few more green pixels…and so on…and so on.
We can see that in the vertical lines example, we need a lot more information for each line, making the file size bigger. We can use this information to reduce the file size of the image below.
 |
 |
The image on the left is the original GIF and it is 21.7K. The image on the right is the same GIF after we have manually reduced its size. This is now 13.8K.
Before starting this sort of thing, reduce the number of colors to an acceptable level (without making the image distorted), and turn off any anti-aliasing on your software.
Reducing a GIF’s file size by hand can take a bit of time and patience. The main difference between the two images is the backgrounds. On the second image we have replaced the shaded background with six plain stripes with no dithering. This will reduce the file size by a large amount.
The second thing we have done is removed any extraneous pixels. If you look at a close-up of the monitor image below, you’ll see that the shadow is made up of two similar looking gray colors. Removing one of the grays by simply drawing over it with the other gray color will help keep the file size down.
 |
If this is all a bit too time consuming and boring, there are several shareware and commercial programs that can optimize GIFs for you. Check out Photo GIF by BoxTop Software.
If you want to find out more about GIFs, why not go back in time and read Jamal Ghandour’s excellent Art Department columns in ATPM 4.03 and 4.04. These cover Web Palettes and Transparency.
Next month I’ll be showing you how to create an animated GIF. Please send any comments or questions on this or about anything to do with Web Graphics to gosborne@atpm.com.
Also in This Series
- PNG · December 2000
- Seven New Deadly Internet Graphic Sins · November 2000
- Seven Deadly Internet Graphic Sins…or Things That Look Really Bad on Web Pages · October 2000
- The Animated GIF · September 2000
- The GIF File Format · August 2000
- Banner Advertisements · July 2000
- JPEGs and JPEG Compression · June 2000
- Help, I Can’t Draw! · May 2000
- Copyright · April 2000
- Complete Archive
Reader Comments (29)
[email protected]
http://www.kurrus.net/smileys.html
Having said that, as far as I'm concerned, it should be with a hard "G." After all, it does stand for "Graphics Interchange Format."
Last I knew, CompuServe owned the format. The correct answer to your question is probably however they pronounce it, officially.
By the way, allow me to point out that web-safe colors were never about JPEG images. The two aren't directly related. JPEGs have always displayed at the maximum color depth available...period. Web-safe colors apply to graphic formats with indexed color palettes such as GIF, as well as HTML-based color definitions, such as background colors.
Having said that, it should be noted that web-safe color values to still have some amount of value for some circumstances. Even with the better color depth of today's hardware, Macs and Windows still use different system color palettes. My understanding is that a color definition can shift on the different platforms. For example, supposed you create a JPG image that has a photo-realistic object on top of a solid color background that, say, you filled in from Photoshop. If that background isn't a web-safe color, and you place that JPG on top of an HTML-created color background that uses the same RGB value as what you used for the JPG's background, the platform you created it on would show it seamless, but a faint color shift might be detectable on the other platform. If that background color was web safe, the transition from the edge of the JPG to the background HTML color should be seamless on both platforms.
You're absolutely right—hardly anyone has issues with web site colors due to its use of unsafe colors. But there is still a valid reason, albeit a small one, to continue using them in certain circumstances.
Thanks.
In addition to those recommended applications, GraphicConverter is another good choice.
Thanks.
[email protected]
Having said that, if you're running OS X 10.4.x you can open the PDF in Preview, then select Save As from the File menu and change the format from PDF to any other supported format you desire.
The data is defined as a stram comprising blocks of 8-bit bytes.
Why the, when I read the File of a small GIF image (GIF89a), do I find bytes that are obviously bigger than eight bits, eg. decimal 402, decimal 8249, and even decimal 65533?
What is the significance of these bytes and how does the decoder interpret them?
I'd love a bit of help!
Although I can open the file I cannot delete it as the delete option remains closed off.
So I have to completely renew the post which is most tiresome.
Is there anything else I can do?
Thanks.
Jeff Hickling.
BTW: Someone else created the GIF banner for me to download for my new website, I can't get it to work. Thanks!
thanks alot for this information .
Add A Comment